Description
You’ve just created a working prototype for your game but there is still that nagging feeling: will the game’s UI impress your players?
Maybe you believed that the implementation of aesthetically pleasing UI elements would take a significant amount of time. Consequently, you compromised and went with the default theme. It is also conceivable that you were aware of how to alter the appearance of particular components, yet you felt hesitant to devote the effort to completely skin the set, for fear of having to modify the entire look if a different aesthetic is chosen in the end.
In this Udemy course, you’ll unlock the power of thematic UI design in the world of game development.
KEY TAKEAWAYS
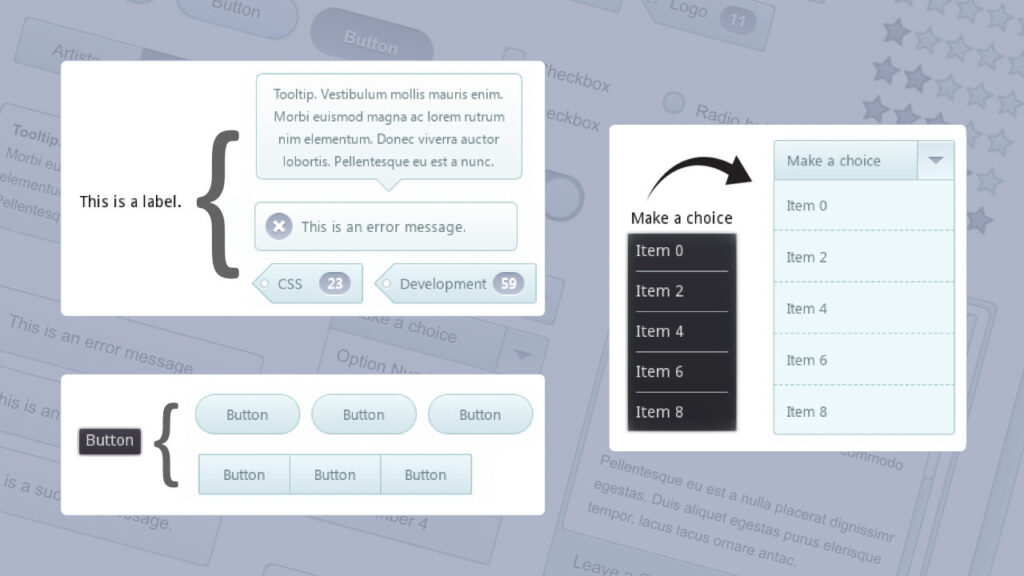
In this course, you’ll start off by skinning the most used UI elements in Godot Engine such as Button, Label, CheckBox, etc. Then, you’ll move on to implementing more and more complex UI examples. Here is a short list of benefits you’ll experience by the end of this course:

Who this course is for
For Game Developers
Who are excited about having awe-inspiring UI for their games but have a hard time implementing it.
For Software Developers
Who use Godot Engine to build desktop applications that need that “software” look.
For Frustrated People
Who use some of the theme functionality but would like to have in-depth knowledge.

For Game Developers

For Software Developers

For Frustrated People
MAY YOUR PIXELS ALIGN PERFECTLY!
OBJECTIVE of the course
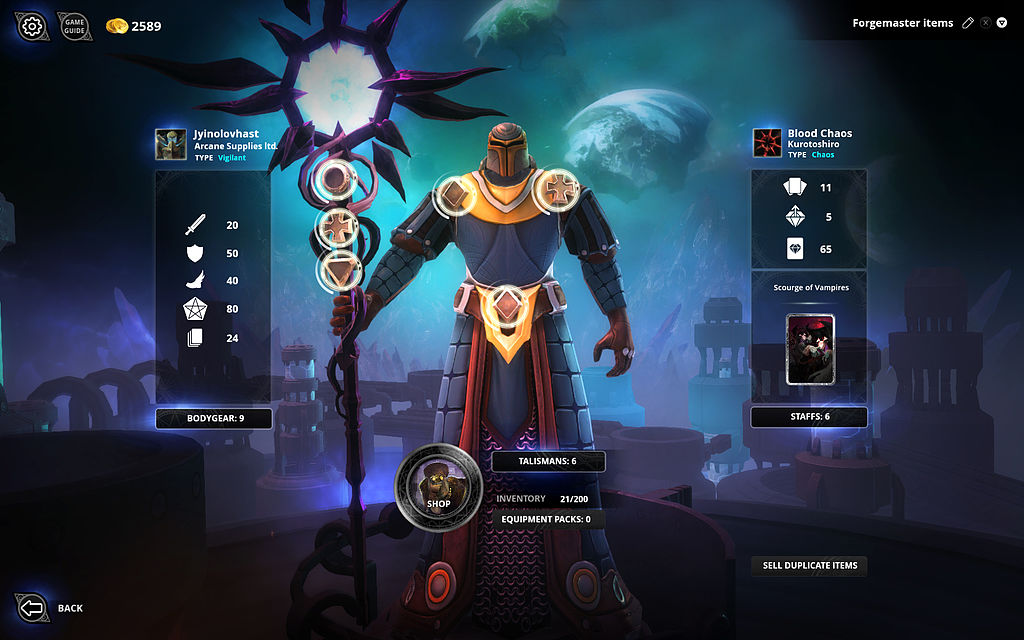
Get in there and create fabulous themes!
By the end of this course, you’ll feel familiar with creating themes and coming up with creative solutions to introduce missing UI options. Ultimately, swapping and combining themes will give you complete flexibility in attaining the look you want for your game. You can even use the same process if you are using the engine for building desktop applications.
